EEG tools are much easier to get your hands on these days. For this project, let’s connect a Mindwave Mobile EEG Headset to a 3D rendered environment in your web-browser: Brain-2-Boxes!
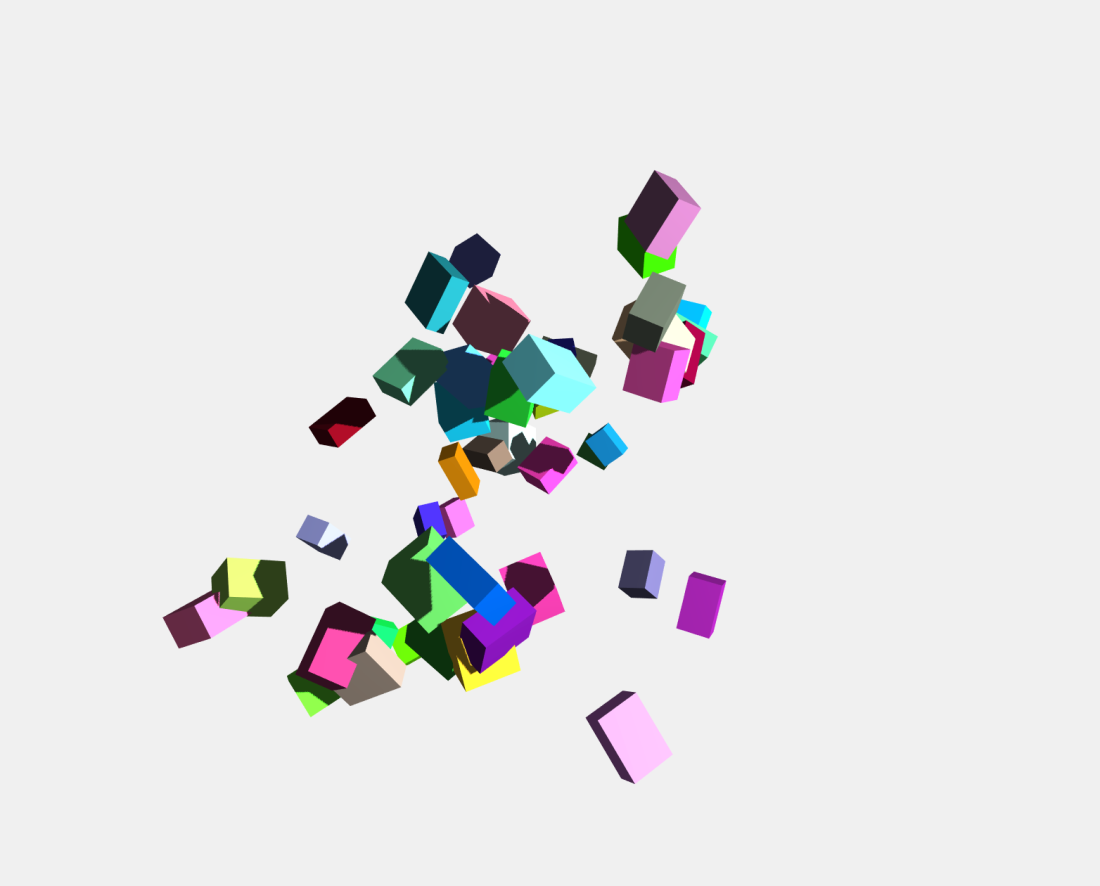
Specifically YOUR Brain to these Three.js Boxes:
 This project maps the ‘Attention’ value from the headset into an input that controls the Number of Boxes that render in Three.js’s Draggable Cubes example. Once per second, the headset outputs an ‘Attention’ value, the view clears and re-renders using the Updated Value.
This project maps the ‘Attention’ value from the headset into an input that controls the Number of Boxes that render in Three.js’s Draggable Cubes example. Once per second, the headset outputs an ‘Attention’ value, the view clears and re-renders using the Updated Value.
Okay! Let’s assemble this thing:
Drop into the terminal, and create a directory to hold your project.
Change directory into your project and add the dependencies using Yarn:
‘yarn add express http kefir mindwave serialport socket.io three’
Create an app.js and an index.html file that references it in a script tag.
Next, create a file that runs a server that connects the Mindwave Headset to the FrontEnd called example.js.
Now open Second Terminal for the same directory and run a simple server on your local host. This serves ‘index.html’ to http://127.0.0.1:8000/:
‘python -m SimpleHTTPServer’
Now turn on your Headset and Connect it to your computer.
Finally go back to the First Terminal and run the server:
‘node example’
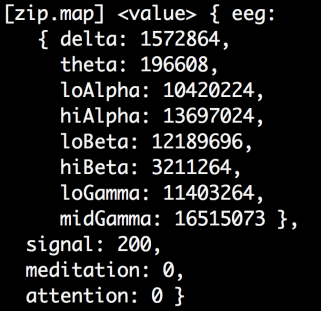
In that terminal, EEG data should begin to print out in the following form:

Note the ‘eeg’ object’s ‘signal’ key. A good signal is ‘0’. ‘200’ is totally disconnected. Hair can cause interference, so hold it back. Also make sure the electrode is above your left brow on a clean skin surface, and clip the grounder to your left earlobe. Hold really still. If the signal doesn’t come down, try restarting the server. If you’re still having trouble, check the Bluetooth connection again. There could be any number of issues I’m missing here you may need to troubleshoot based on the system you’re using, so this list is by no means exhaustive.
Okay! Now that that’s out of the way, open your web browser to http://127.0.0.1:8000/. If you open the Developer Tools, you will see ‘Attention’ data printing out in the console. Additionally, each second, the number of cubes that render in the space is linearly linked to the ‘Attention’ value. The harder you think, the more cubes you get! Try doing math in your head or recollecting and visualizing a dream to make this value rise. To get it to drop, close your eyes, take several slow deep breaths. When you open your eyes, you’ll see a leaner pack of cubes before you.
Thanks for reading!